- Automation
- Batch Processing Photo Thumbnails
- Making the Most of Actions
- Making Multiple Web Graphics
- Demystifying Droplets
- Preparing Photos for Web with Conditional Actions
- Design Multiple Pages in a Single File
- Linking HTML Pages from Layer Comps
- Outputting Multiple Linked Web Pages
- Creating Dynamic Flash Web Banners
- Creating and Importing External Data Sets
Tuesday, August 31, 2010
Outputting Multiple Linked Web Pages
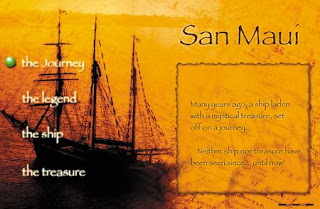
Take advantage of a hidden output feature in ImageReady that allows you to generate multiple page layouts that are automatically linked together, complete with rollovers, and ready to put on line.
In this tutorial:
Linking HTML Pages from Layer Comps
The last project, Designing Multiple Pages in a Single File, explained how to produce multiple Web pages using layer comps and slice sets. But the pages ImageReady generates from layer comps are not automatically linked together. If you want to link the resulting pages to one another you have to do some advance planning, as we explain here.
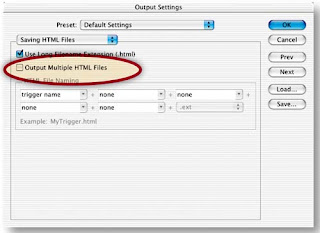
TIP.HTML vs. .HTM. When you're naming HTML files for the Web you can append either of two extensions—.html or .htm. Both mean the same thing. However, you must use the same extension on your page names and in the links to those page names. Photoshop and ImageReady apply the .html extension by default. |
In order to create links between the HTML pages generated by the layer comps you made in the last project you have to know two things in advance—the name of each HTML file and where it will be saved. This will allow you to create relative links between the files.
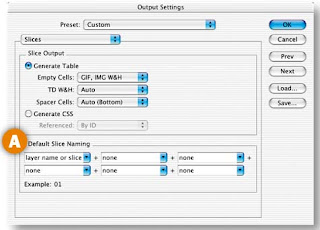
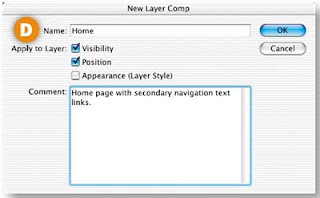
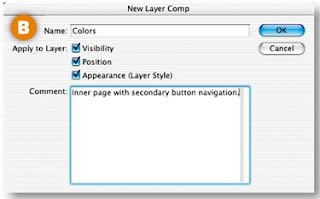
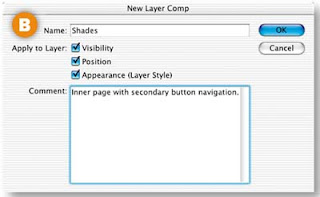
First let's talk about file names. In the last project you saved each HTML file with its default file name. If you look in your output folders you'll see that ImageReady named each HTML file with the same name, C03_04_cleaner.html, which it took from the name of the PSD source file. If you're going to link the pages together, each page will have to have a unique name. You can take care of that by typing a unique name into the Name field of the Save Optimized As dialog box when you save each file. But you'll have to know the names you're going to give each file in advance so you can create links before saving. Let's say you'll name the files hues.html, colors.html, shades.html, and home.html.
Now let's plan where you're going to save each file. Assume you'll save each HTML page into a separate folder, each of which is located in the same folder/directory on your hard drive, and that those folders will be named hues folder, colors folder, shades0 folder, and home folder.
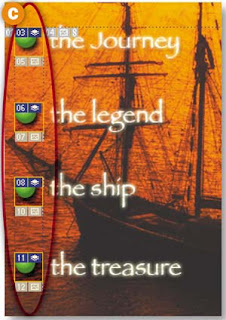
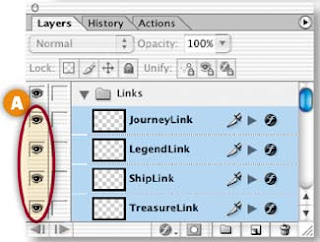
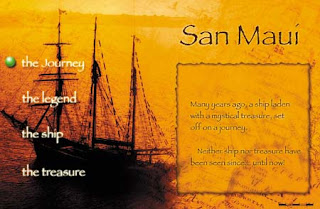
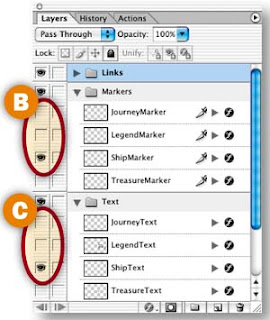
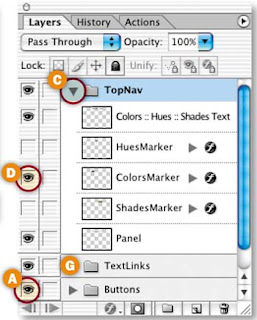
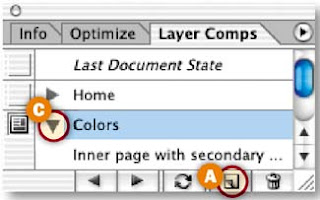
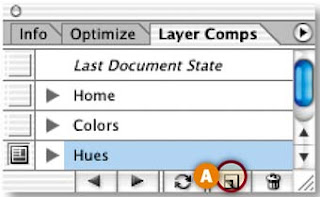
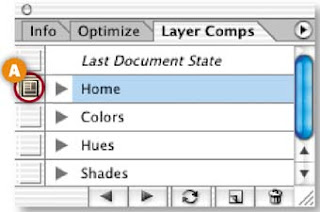
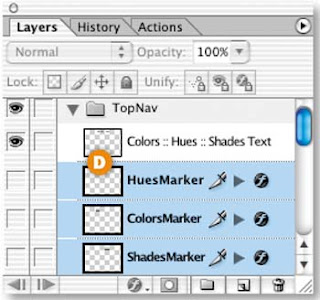
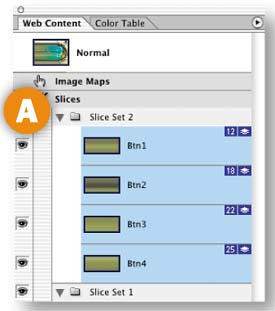
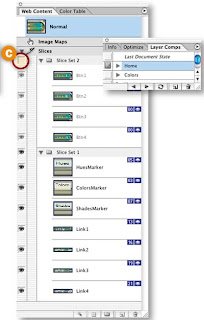
Now you have the information you need to create the links. Click in the Apply Layer Comp field to the left of the Colors layer comp. In the Web Content palette, select the ColorsMarker slice in Slice Set 1. Choose Window>Slice to open the Slice palette. In the URL field of the Slice palette, type ../colors/colors.html. This means go up one level, look for the colors folder, and then go down one level to find the file colors.html. Repeat this on the HuesMarker slice (../hues/hues.html) and on the ShadesMarker slice (../shades/shades.html). If you want to link back to the home page, you'll have to add an extra slice to the image (perhaps around the silver button at the top right of the image), and type ../home/home.html in the URL field for that slice. Now save each layer comp as an HTML file as you did in the last project, but give each file its unique name and save it to the planned folder.
In this tutorial:
In this tutorial:
- Automation
- Batch Processing Photo Thumbnails
- Making the Most of Actions
- Making Multiple Web Graphics
- Demystifying Droplets
- Preparing Photos for Web with Conditional Actions
- Design Multiple Pages in a Single File
- Linking HTML Pages from Layer Comps
- Outputting Multiple Linked Web Pages
- Creating Dynamic Flash Web Banners
- Creating and Importing External Data Sets
Designing Multiple Pages in a Single File
Here's an efficient way to design a whole site full of pages in a single file. Use layer comps to create multiple page designs in one file. Then save time by using slice sets to slice pages that are similar.
In this tutorial:
- Automation
- Batch Processing Photo Thumbnails
- Making the Most of Actions
- Making Multiple Web Graphics
- Demystifying Droplets
- Preparing Photos for Web with Conditional Actions
- Design Multiple Pages in a Single File
- Linking HTML Pages from Layer Comps
- Outputting Multiple Linked Web Pages
- Creating Dynamic Flash Web Banners
- Creating and Importing External Data Sets
Subscribe to:
Posts (Atom)