First, it's important to select the layer at the bottom of the layer stack
A by pressing Shift-Option/Alt-[, because you want to run the Unsharp Mask filter on the layer that contains image content, not on the adjustment layer. Use this shortcut so the action will work regardless of the name of the content layer.
Choose Filter>Sharpen>Unsharp Mask. In the Unsharp Mask dialog box, choose the following settings, which are typical of settings for small, low-resolution Web images: Amount: 100, Radius: 0.5 pixels, Threshold: 3
B. Check Preview
C to preview the effect in the toned image.
Now choose Edit>Fade Unsharp Mask. (If you do something else first, this command will be unavailable.) In the Fade Unsharp Mask dialog box choose Luminosity from the Blending Mode pop-up menu
D. This step reduces the chance that sharpening will change the color of any photos during batch processing.
Included a Nested Action
We've created another action for you that automatically draws a professional-looking frame around a small image. In this step you'll nest that Thumb Frame action inside the Photo Thumbnail action you're building. Nesting actions gets extra mileage out of an action that also can stand on its own.
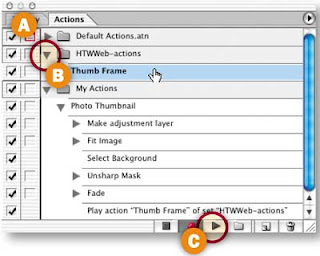
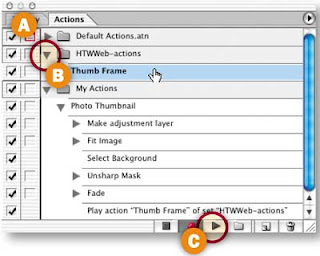
With your Photo Thumbnail action still recording, click the arrow on the HTWWeb-actions action set to open that action set A. Select the Thumb Frame action in that set B; then click the Play Action button at the bottom of the Actions palette C. You'll see a frame being created around your photo, and a step labeled Play action 'Thumb Frame' of 'HTWWeb-actions' is added to your Photo Thumbnail action.


Save for Web
To complete your Photo Thumbnail action you'll optimize and save a copy of the file as a Web-ready JPEG. Choose File>Save for Web. In the Save for Web dialog box, click on the 2-up tab and select the right pane A. Set Format to JPEG and Quality to Medium B. Leave Matte set to white C. Leave the other settings at their defaults. Click Save. In the Save Optimized As dialog box that opens, leave Format/Save as Type set to Images Only, make a destination folder, and click Save. This saves a copy of one thumbnail-sized photo with sepia toning, sharpening, and a frame in JPEG format, ready to be added to a Web page.
Stop the Recording
Click on the Stop button at the bottom of the Actions palette to stop the Photo Thumbnail action recording. Then close the TIFF (the image with the transparent frame) without saving.
| Transparency. The frame is transparent in the original view and white in the optimized view. That's because JPEG does not support transparency. In the JPEG, the transparent pixels are filled with the Matte color. |





























Nice processing . I appreciated your post.
ReplyDelete