Confirm the Normal State
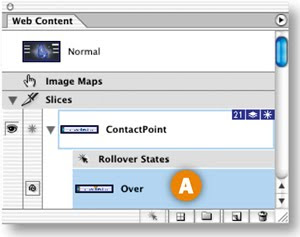
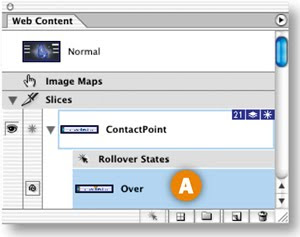
Select the Normal state at the top of the Web Content palette A. This is the way the page will look when it first appears in a Web browser. None of the pointers are visible and there is no text in the LCD on the top right of the page B.
Create Layer-Based Rollovers for the Pointers
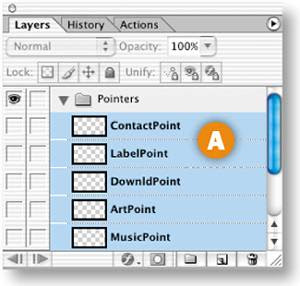
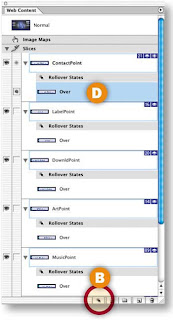
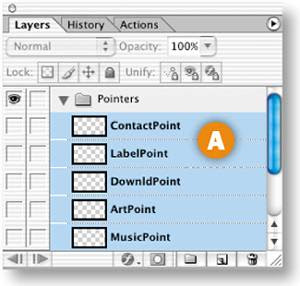
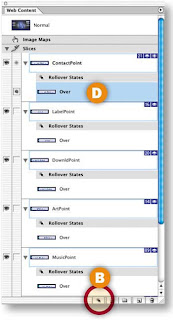
When a viewer moves his mouse over a link, a pointer will appear on that link. To create this effect, select all the pointer layers by holding the Shift key while clicking on each of the five pointer layers in the Layers palette A. Then click the Create Layer-Based Rollover icon at the bottom of the Web Content palette B. This single click creates a layer-based slice around each of the five pointers C, along with an Over state for each of those pointer slices D. All the slices and rollover states are listed in the Web Content palette. You don't see the pointers in the image because they have not yet been made visible in this state.


Make a Pointer Visible on the Over State
Next you'll change the appearance of the ContactPoint slice in its Over state. Select the Over state of the ContactPoint slice in the Web Content palette A. In the Layers palette, click in a blank area B to deselect all selected layers. Then click in the Visibility field to the left of the ContactPoint layer to display that layer's Eye icon C and to make that layer's contents visible in the image D. Now when a viewer mouses over the contact link in a browser, a pointer will appear on that link.



Repeat Step 5 on the Other Pointer Slices
Create a similar rollover for each of the other pointer slices—the LabelPoint slice, DownldPoint slice, ArtPoint slice, and MusicPoint slice-—by repeating Step 5. Make only the pointer layer of the same name A visible on the Over state B of each pointer slice.
This is a good time to preview what you've done so far by clicking the Preview button in the toolbox
C and moving your mouse over each link to display its pointer. Click the Preview button again to exit preview mode.

Slice the Remote Area
Next you'll add a second rollover event to the Over state of the ContactPoint slice—a text message that will appear in the LCD box at the top right of the page when a viewer mouses over the contact link in a browser. First you'll create a slice for the remote area involved in the rollover. Open the Backgrd layer set in the Layers palette and select the LCD layer A. Choose Layer>New Layer Based Slice from the menu bar to create a slice around the LCD box B.
Create a Remote Rollover
Select the Over state of the ContactPoint slice in the Web Content palette A. In the Layers palette, open the Text layer set and click in the Visibility field of the topmost text layer ("contact studio 4") to turn on that layer's Eye icon B.
Target the Remote Slice
This is the fun part! When you make a remote rollover, you have to target the slice where the remote event occurs. In the Web Content palette, press the spiral icon (the pick whip) next to the Over state of the ContactPoint slice A. Drag a line from the pickwhip to the LCD box in the image to target the LCD slice B.
| Turn Off Slice Visibillity. It's useful to hide distracting slices temporarily when you preview in ImageReady. Click the Slice Visibility toggle in the toolbox to hide and show slices. |


























I appreciated your post . Thank you .
ReplyDelete