This animation may look complex, but it's so simple you can build it from scratch. Varying the angle of a gradient layer style on each frame makes the screen appear to rotate. Add some radar blips and you have a realistic radar screen.
1. | Make a Pattern Image Build the layered artwork for this animation in Photoshop. The graphics are easy to make from scratch, so there is no start file on the CD-ROM for this project. First, make a custom pattern you'll use to create the segmented circles. In Photoshop, choose File>New and create a 50x50 pixel RGB document with Background Contents set to Transparent. Zoom in (Command/Ctrl-+). Choose Select>Select All. Choose Edit>Stroke, and in the Stroke dialog box A set Width to 1 px, Color to Black, and Location to Inside, and click OK. Define the Image as a Pattern With the selection still active, choose Edit>Define Pattern to create a repeating pattern you'll apply to your radar screen image. Name the pattern 50px Grid, and click OK. Close the pattern image without saving.
| |||||||||||||||||||||||||||||||||||||
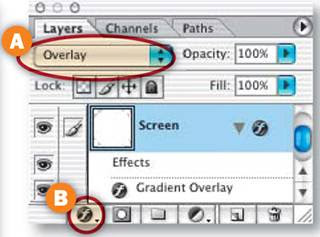
3. | Make a Radar Screen Image Click the Background Color box in the toolbox and in the Color Picker uncheck Only Web Colors and choose green (R: 83, G: 149:, B:61). Create a new 500x500 pixel RGB file with Background Contents set to Background Color. Resolution can be left at its default since this file is measured in pixels. Fill with the Pattern Click the Create New Layer icon at the bottom of the Layers palette and name the new layer Grid. With the Grid layer selected, choose Edit>Fill. In the Fill dialog box, choose Pattern from the Use menu. Click in the Custom Pattern field A to open the active pattern set. Select the 50px Grid pattern B, and click OK to fill the layer with a repeating grid. Change Squares to Circles It's easy to change the squares into a circular pattern. With the Grid layer selected, choose Filter>Distort>Polar Coordinates. Choose Rectangular to Polar and click OK. The circular grid of a radar screen is created automatically! Create a White Screen With the Grid layer selected, click the Create New Layer icon in the Layers palette and name the layer Screen. Select the Elliptical Marquee tool from behind the Rectangular Marquee. Hold the Option/Alt key (to draw from the center) and the Shift key (to constrain the selection to a circle), click in the center of the circular grid, and drag out a selection to the edge of the circular grid A. Choose Edit>Fill, choose White from the Use menu in the Fill dialog box, and click OK to fill the circle with white B. Choose Select>Deselect. Apply a Gradient to the Screen With the Screen layer selected, choose Overlay from the Blending Mode pop-up menu at the top of the Layers palette A. Click the f icon at the bottom of the Layers palette B and choose the Gradient Overlay layer style. In the Layer Style dialog box C, set the following options for the Gradient Overlay layer style—Blend Mode: Overlay, Style: Angle, and Angle: 180°. Click OK to apply the layer style to the Screen layer. Add Radar Blips Create a new layer above the Screen layer and name it Blips. Press D and then X on your keyboard to set the Foreground color to white. Select the Brush tool. In the Options bar, click the brush sample A to open the Brush pop-up palette (not to be confused with the Brushes palette). Choose a 21–pixel Soft Round Brush, and set the Hardness slider to 50%. Click in the image to paint a blip. Reduce the Master Diameter slider B slightly and paint a few smaller blips. Add Radar Coordinates Select the Type tool, and choose a font and small font size in the Options bar. Type some official-looking coordinates (3200 A5) for your blips. With the type layer selected, click the side menu arrow on the Layers palette A and choose Merge Down to merge the type layer into the Blips layer. Fade the Blips Click and drag the Blips layer to the Create New Layer icon at the bottom of the Layers palette to duplicate it A. Rename the Blips Copy layer to Blips Faded. With the Blips Faded layer selected, press 5 on your keyboard to lower the layer's opacity to 50% B. You've completed all the artwork for the animation! Jump to ImageReady Choose File>Save As in Photoshop to save the radar image. Click the Edit in ImageReady button at the bottom of the Photoshop toolbox A to open the file in ImageReady, where you'll animate your artwork. Animation is always done in ImageReady, because Photoshop does not have animation features.
| |||||||||||||||||||||||||||||||||||||
12. | Set Up Frame 1 The first frame of the animation is automatically displayed in ImageReady's Animation palette (Window>Animation) A. Set up the artwork for this frame by hiding some layers and displaying others. In the Layers palette, click in the Visibility fields of the Blips layer and the Blips Faded layer to turn off those Eye icons B. Leave the Eye icons on all the other layers turned on throughout the animation.
| |||||||||||||||||||||||||||||||||||||
13. | Add Frame 2. Click the Duplicate Animation Frame button at the bottom of the Animation palette A to generate Frame 2 B. Each time you create a new frame this way, the content of the new frame (2) is a copy of the content of the preceding frame (1). In the next step you'll change the content of Frame 2. Change the Gradient on Frame 2. On Frame 2 vary the angle of the radar screen's gradient so a light begins to move around the circle. Make sure Frame 2 is selected in the Animation palette. In the Layers palette, double-click the Gradient Overlay effect on the Screen layer to open the Layer Styles dialog box. In the Layer Styles dialog box, change the Gradient Overlay Angle field to 135° A and click OK. Add Frame 3. With Frame 2 selected in the Animation palette, click the Duplicate Animation Frame button to create Frame 3. With Frame 3 selected, double-click the Screen layer's Gradient Overlay effect and set the Gradient Overlay Angle field to 90° A. Add Frame 4 With Frame 3 selected in the Animation palette, click the Duplicate Animation Frame button to make Frame 4. With Frame 4 selected, double-click the Screen layer's Gradient Overlay effect and set the Angle field to 45°. Make Blips Visible on Frame 4. Add another artwork change to Frame 4-. With Frame 4 selected in the Animation palette, click in the Visibility field of the Blips layer in the Layers palette to turn on that Eye icon A. This makes radar blips appear on the screen as the bright part of the gradient moves over them. Add Frame 5 With Frame 4 selected in the Animation palette, click the Duplicate Animation Frame button to make Frame 5. Double-click the Screen layer's Gradient Overlay effect and set the Angle field to 0°. Add Frame 6. With Frame 5 selected in the Animation palette, click the Duplicate Animation Frame button to make Frame 6. With Frame 6 selected, double-click the Screen layer's Gradient Overlay effect and set the Angle field to –45°. Click in the Visibility field of the Blips layer in the Layers palette to turn that Eye icon off. Click in the Visibility field of the Blips Faded layer to turn that Eye icon on. This makes the blips begin to fade as the bright part of the gradient moves past them.
| |||||||||||||||||||||||||||||||||||||
20. | Add Frame 7. With Frame 6 selected, duplicate the frame and set Frame 7's Gradient Overlay layer style Angle to –90°. Leave the Blips layer off and the Blips Faded layer on, as they were in the preceding frame. Add Frame 8. With Frame 7 selected, duplicate the frame and set Frame 8's Gradient Overlay Angle field to –135°. Leave the Blips layer off and the Blips Faded layer on. You've finished building the animation! Set the Animation Timing. Now slow the animation down from the default setting. Click on the Animation palette side menu and choose Select All Frames. Click on the frame delay setting under any frame and choose 0.1 sec A. Leave the Loop setting to Forever so the animation will play continuously B. Optimize and Preview. Optimization settings apply to all frames in an animation. Click on the Optimized tab in the image A. In the Optimize palette (Window>Optimize) choose—Format: GIF, Reduction: Selective, Colors: 32, Web-Snap: 0%, Dither Method: No Dither, Transparency: Checked, Lossy: 10, Interlaced: Unchecked, Add Metatdata: Unchecked B. The file size is still quite large. Reduce it by choosing Image>Image Size, and reducing Width and Height to 200 pixels in the Image Size window C. Click the Preview in Browser button in the toolbox to preview.
| |||||||||||||||||||||||||||||||||||||
24. | Save Choose File>Save Optimized As. Leave Format/Save as Type set to Images Only A and click Save. There's no need to save an HTML file because animated GIFs function on their own. Choose File>Save to resave the PSD file. And you're done! In this tutorial:
|




































This radar screen animation looks superb .
ReplyDelete